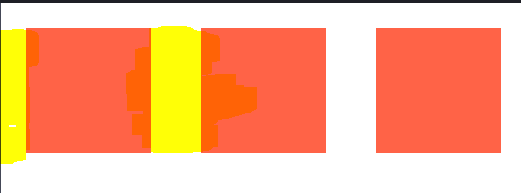
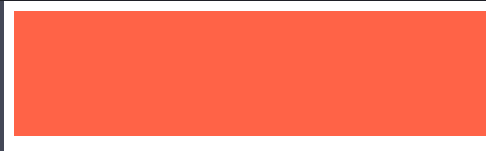
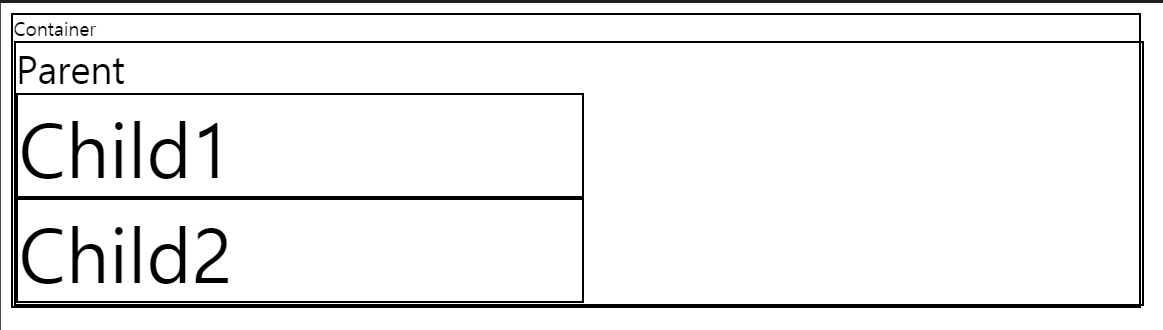
요소의 크기 이상으로 내용(자식요소)이 넘쳤을때, 내용의 보여짐을 제어 속성 값 값 의미 기본값 visible 넘친 부분을 자르지 않고 그대로 보여줌 visible hidden 넘친 부분을 잘라내고, 보이지 않도록 함 scroll 넘친 부분을 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함 auto 넘친 부분이 있는 경우만 잘라내고 스크롤바를 이용하여 볼 수 있도록 함 1. overflow : visible 1 2 3 .parent{ width: 300px; height: 250px; border:4px solid; } .parent .child{ width: 100px; height: 100px; background: tomato; border: 4px solid red; display: flex; j..