요소의 크기 이상으로 내용(자식요소)이 넘쳤을때, 내용의 보여짐을 제어
속성 값
| 값 | 의미 | 기본값 |
| visible | 넘친 부분을 자르지 않고 그대로 보여줌 | visible |
| hidden | 넘친 부분을 잘라내고, 보이지 않도록 함 | |
| scroll | 넘친 부분을 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함 | |
| auto | 넘친 부분이 있는 경우만 잘라내고 스크롤바를 이용하여 볼 수 있도록 함 |
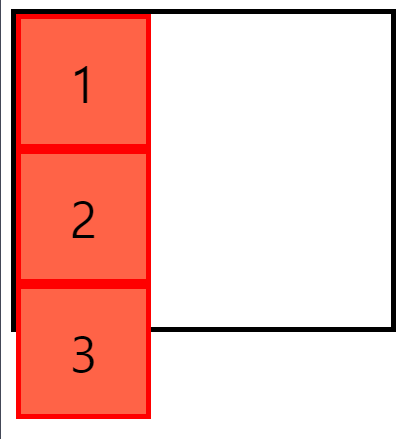
1. overflow : visible
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>.parent{
width: 300px;
height: 250px;
border:4px solid;
}
.parent .child{
width: 100px;
height: 100px;
background: tomato;
border: 4px solid red;
display: flex;
justify-content : center;
align-items: center;
font-size: 40px;
}
여기서 보면 알 수 있는것은 overflow가 되어도 넘친 그대로의 모습을 보여줄 수 있게 했다.
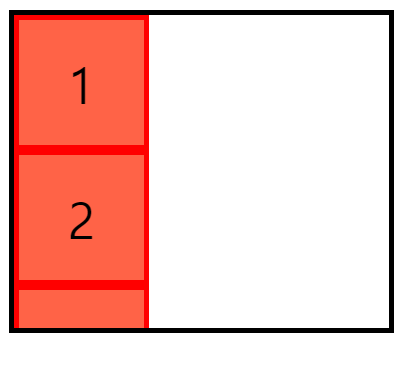
2. overflow: hidden
.parent{
width: 300px;
height: 250px;
border:4px solid;
overflow: hidden;
}
.parent .child{
width: 100px;
height: 100px;
background: tomato;
border: 4px solid red;
display: flex;
justify-content : center;
align-items: center;
font-size: 40px;
}
3. overflow: scroll
.parent{
width: 300px;
height: 250px;
border:4px solid;
overflow: scroll;
}
위와같이 선언을 하면, 스크롤할 수 없는 좌우에도 스크롤이 생긴다. 만약 이것이 불편하면 다른 방법도 있다.
4. overflow: auto
.parent{
width: 300px;
height: 250px;
border:4px solid;
overflow: auto;
}
다음은 오버플로우가 생긴 부분만 스크롤이 생성이 되게 만들어졌다.
대체적으로 overflow: auto를 많이 사용한다.
'CSS > 속성 - 박스 모델' 카테고리의 다른 글
| opacity (0) | 2021.01.08 |
|---|---|
| display (0) | 2021.01.08 |
| box-sizing (0) | 2021.01.08 |
| border (0) | 2021.01.08 |
| padding (0) | 2021.01.08 |