마진 특정 값들이 '중복'되어 합쳐지는 현상
"마진 중복"은 버그(오류)가 아니다. 현상을 우회하거나 응용할 수 있다.
마진 중복이 생기는 현상
1. 형제 요소들의 margin-top과 margin-bottom이 만났을때
2. 부모 요소의 margin-top과 자식요소의 margin-top이 만났을때
3. 부모 요소의 margin-bottom과 자식 요소의 margin-bottom이 만났을때
예시 1)
일단 reset을 사용하고 실험을 해봤다.
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>.parent{
}
.child{
width: 100px;
height: 100px;
background : tomato;
float : left;
margin : 20px;
}

margin은 20px씩 떨어지게 만들었다. 하지만, 다음 margin은 20+20이 되어서 40px씩 떨어진것을 확인할 수 있다.
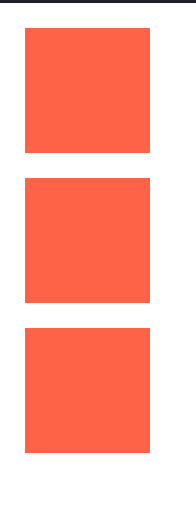
하지만 특이하게도 세로는 일정하게 20px씩 떨어져 있다.
.parent{
}
.child{
width: 100px;
height: 100px;
background : tomato;
margin : 20px;
}
이 세로의 길이같은 경우는 margin이 중복됬다고 볼 수 있다.
예시2)
<div class="parent">
<div class="child"></div>
</div>.parent{
width: 300px;
height: 200px;
background: cyan;
}
.child{
width: 100px;
height: 100px;
background : tomato;
margin-top : 50px;
}
소스코드에서 보면 알 수 있듯이, margin-top의 속성은 child클래스에만 적용을 했었다. 하지만 parent클래스도 같이 margin-top이 적용된걸 볼 수 있다. 이것도 마진 중복이라고 볼 수 있다.
마진 중복 계산법
마진 중복 현상이 발생시, 중복 값을 계산하는 방법
| 조건 | 요소A마진 | 요소B마진 | 계산법 | 중복 값 |
| 둘 다 양수 | 30px | 10px | 더 큰 값으로 중복 | 30px |
| 둘 다 음수 | -30px | -10px | 더 작은 값으로 중복 | -30px |
| 각각 양수와 음수 | -30px | 10px | -30 + 10 = -20 | -20px |
이부분은 어렵기 때문에 여기서부터 포기하는 사람이 생긴다. margin중복을 해결하는 방법은 padding, 레이아웃설정등 다양하게 방법이 있다. 만약 이해하지 못한다면, 나중에 제작시 문제가 발생하면 그 때 다시 찾아보면서 공부하는것도 방법이다.
'CSS > 속성 - 박스 모델' 카테고리의 다른 글
| border (0) | 2021.01.08 |
|---|---|
| padding (0) | 2021.01.08 |
| margin (0) | 2021.01.08 |
| max-width, min-width, max-height, min-height (0) | 2021.01.08 |
| width, height (0) | 2021.01.08 |