<div class="parent">
<div class="child"></div>
</div>.parent{
width : 500px;
height: 300px;
border : 4px solid tomato;
margin : 20px;
}
.child{
height: 200px;
background : orange;
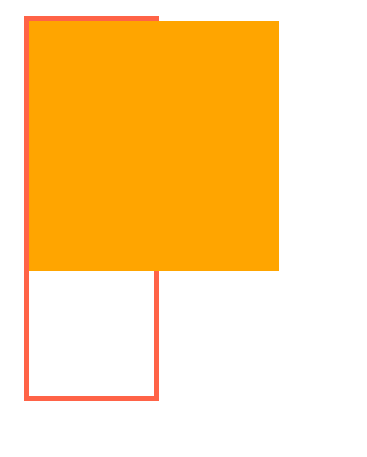
}다음과 같은 코드를 보면, parent클래스는 가로 길이가 500px로 정해져 있지만, child클래스는 정해져있지않다.
child클래스의 가로길이는 부모클래스의 영향을 받아 100%여도 500px밖에 확장이 되지 않게 된다.
1. max-width, min-width, max-height, min-height
하지만, child클래스에 가로길이와 새로길이의 최대값과 최소값을 정해버리면 더이상 부모클래스 크기에 종속되지 않게 된다.
.parent{
width : 500px;
height: 300px;
border : 4px solid tomato;
margin : 20px;
}
.child{
max-width : 400px;
min-width : 200px;
height: 200px;
background : orange;
}
.parent{
width : 100px;
height: 300px;
border : 4px solid tomato;
margin : 20px;
}
.child{
max-width : 400px;
min-width : 200px;
height: 200px;
background : orange;
}
이와같이 상황에 따라 레이아웃을 좀 더 다양하게 설정 할 수 있게 된다.
'CSS > 속성 - 박스 모델' 카테고리의 다른 글
| border (0) | 2021.01.08 |
|---|---|
| padding (0) | 2021.01.08 |
| margin - 중복(Collapse) (0) | 2021.01.08 |
| margin (0) | 2021.01.08 |
| width, height (0) | 2021.01.08 |