컴포넌트를 적절히 잘 분리하면 유지보수도 쉬워지고, 생산성도 높아지는 특징이 있습니다.

JSX 문법의 특징중
componenet를 추가하려고하면 div태그 안에 넣어서 해야합니다. 안그러면 오류납니다.
또한, 다음과같이 클래스를 분리해서 필요한 클래스를 최종 클래스안에 계층적으로 나타내는것이 좋은 방법입니다.

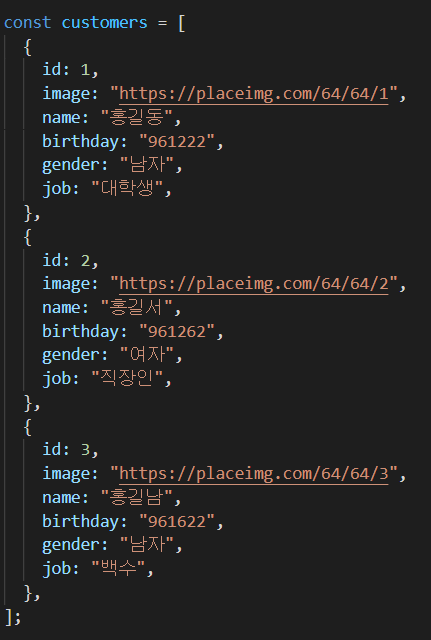
다음은 복수로 나타내기때문에 배열로 표현하겠습니다.

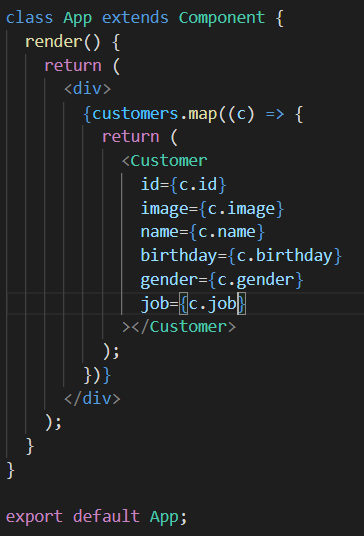
여기서 보면 알 수 있듯이, 여러번 customer컴포넌트를 입력해야하는 불편함이 있습니다.
**map을 이용해봅시다**


다음과 같이 선언하면 오류가 납니다. 이것에 대한 식별값인 key값이 없기 때문입니다.
*key를 사용해봅시다*

아까전에 소스코드보면 알 수 있듯이, id값은 각각 다르기 때문에 key값으로 합니다.
'React > 컴포넌트' 카테고리의 다른 글
| Components 파일로 분리하기 (0) | 2021.02.04 |
|---|---|
| React props에 대해 (0) | 2021.02.04 |
| React 컴포넌트(Component) 만드는 방법 -> JSX 방식 (0) | 2021.02.04 |