
우선 이러한 클래스들이 만약 하나의 js파일에 천개 만개 이상이 들어간다고 상상해봅시다. 매우 복잡해 질 것입니다.
그래서 할 작업은, 각각의 컴포넌트들을 분해해서 작성해 보는겁니다.
1. SRC폴더 안에 components 폴더를 만드는 것입니다.

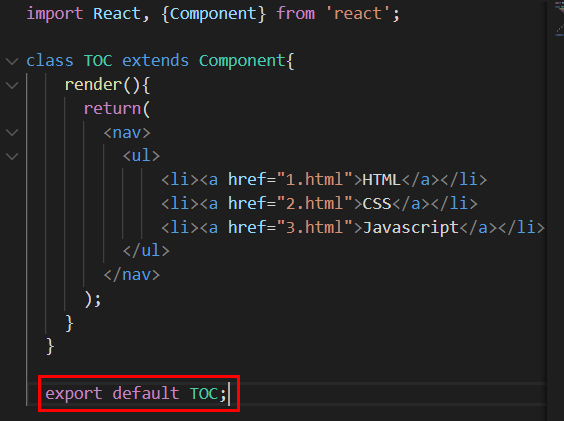
TOC.js파일을 만들고 기존에 App.js파일 안에있는 TOC 소스코드를 긁어옵니다.
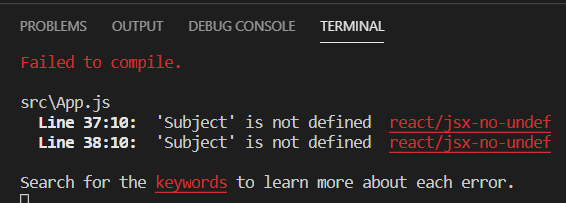
그런데 문제가 발생할겁니다.

다음의 문제인데요, 컴파일이 되지않는겁니다. 이것을 해결하기위해서는 import해야할 것이 있습니다. 이뜻은 Componenet라는것을 로딩하는 코드가 없다는 뜻입니다.
2. 파일안에 import해줍니다.

그럼 이뜻은 react라는 라이브러리에서 Component라는 클래스를 로딩한것입니다. Component 단어 앞에 React라는 단어는 꼭 사용할때마다 넣어줘야합니다.
3. 만약 파일안에 엄청나게 많은 함수나 클래스가 있는데 일부만 사용하고싶을때

지금은 TOC라는 클래스 하나밖에 없지만, 나중에 다양한 클래스가 하나의 js파일에 있을수 있습니다. 그럴때 export를 이용하는 겁니다.
이뜻은 TOC.js라는 파일을 쓰는 다른 파일에서 export default TOC라는 코드로 인해서 TOC클래스를 사용할 수 있게 됩니다.
4. 따로 분리된 컴포넌트를 import로 불러오기

App.js파일에서 TOC소스코드를 지워주시고, TOC소스코들 사용하는 다른 파일에서 import로 불러와줍니다.
'React > 컴포넌트' 카테고리의 다른 글
| 컴포넌트 분리하기 (구조화하기) feat.map & key (0) | 2021.02.11 |
|---|---|
| React props에 대해 (0) | 2021.02.04 |
| React 컴포넌트(Component) 만드는 방법 -> JSX 방식 (0) | 2021.02.04 |