
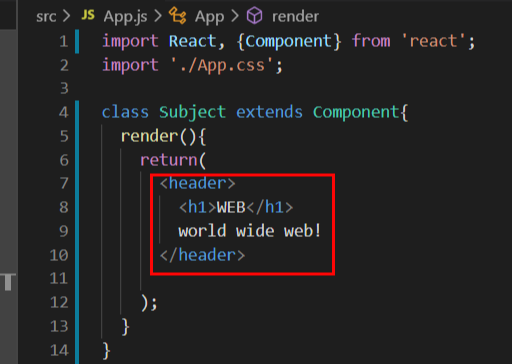
다음과 같이 Subject를 두번입력하면 그냥 똑같은것이 두번출력됩니다.

이부분에 대해서 react는 아쉽게 생각하게 됩니다.
이것을 해결하기위해서 props를 이용하게 됩니다. 하단 링크에서 참고하세요!
ko.reactjs.org/docs/components-and-props.html
Components and Props – React
A JavaScript library for building user interfaces
ko.reactjs.org

확인해보면 props사용방법을 알 수 있게 됩니다.
이제는 이 개념을 본인이 만든 소스코드에 접목 시켜보겠습니다.

이부분을 바꿔보도록 하겠습니다.

Subject 클래스와 App클래스의 변경사항을 쉽게 비교하기 위해서 잠시 Subject클래스를 밑에 내렸습니다.
이것으로 리팩토링작업은 끝났습니다. 이제 title과 sub값을 변경해볼까요?

같은 형태이지만, 값을 다르게 넣어서 작업을 해 보았습니다.

이로서 새로 html에서 DOM을 만들 필요도 없고 Javascript에서는 작업이 훨씬 더 간소화 되면서 깔끔해졌습니다.
'React > 컴포넌트' 카테고리의 다른 글
| 컴포넌트 분리하기 (구조화하기) feat.map & key (0) | 2021.02.11 |
|---|---|
| Components 파일로 분리하기 (0) | 2021.02.04 |
| React 컴포넌트(Component) 만드는 방법 -> JSX 방식 (0) | 2021.02.04 |