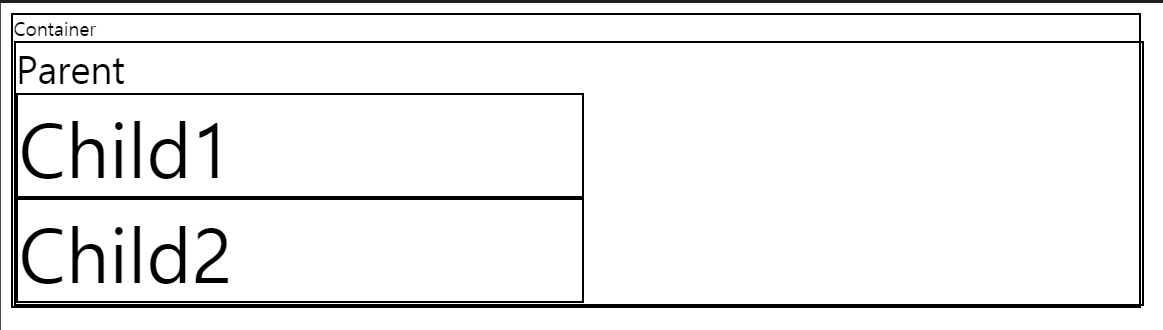
요소의 '외부(바깥) 여백'을 지정 값 의미 기본 값 단위 px, em, cm 등 단위로 지정 0 auto 브라우저가 너비를 계산 (보통 특수한 경우에 사용한다.) % 부모 요소의 너비에 대한 비율로 지정 .parent{ width : 400px; height: 200px; border : 4px solid tomato; } .child{ width: 100px; height: 100px; border : 4px solid; margin : 50% } 결과값을 보면 알 수 있듯이, 자식요소의 margin은 자식태그 기준에 50%가 아닌, 부모태그의 가로길이 50%로 만들어졌다는걸 알 수 있다. * 사용법 margin : 위 우 아래 좌; margin : 위 [좌, 우] 아래; margin : [위, 아래..