우선 사용되는 원리부터 알려드리겠습니다.

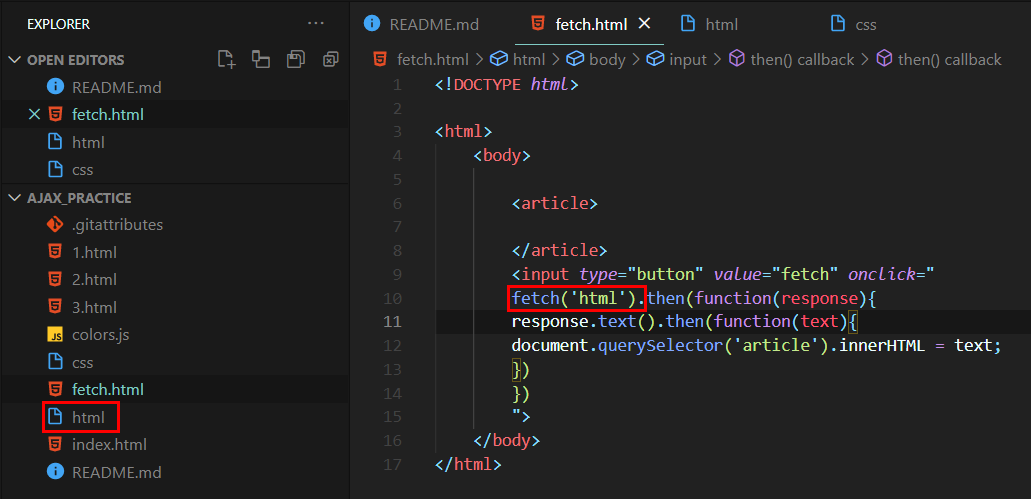
fetch괄호 안에는 원하는 내용을 들고오는겁니다. ('html')이라고 하면, html의 내용을 들고 오는것이고, ('css')라고 하면 css의 내용을 들고 오는겁니다.

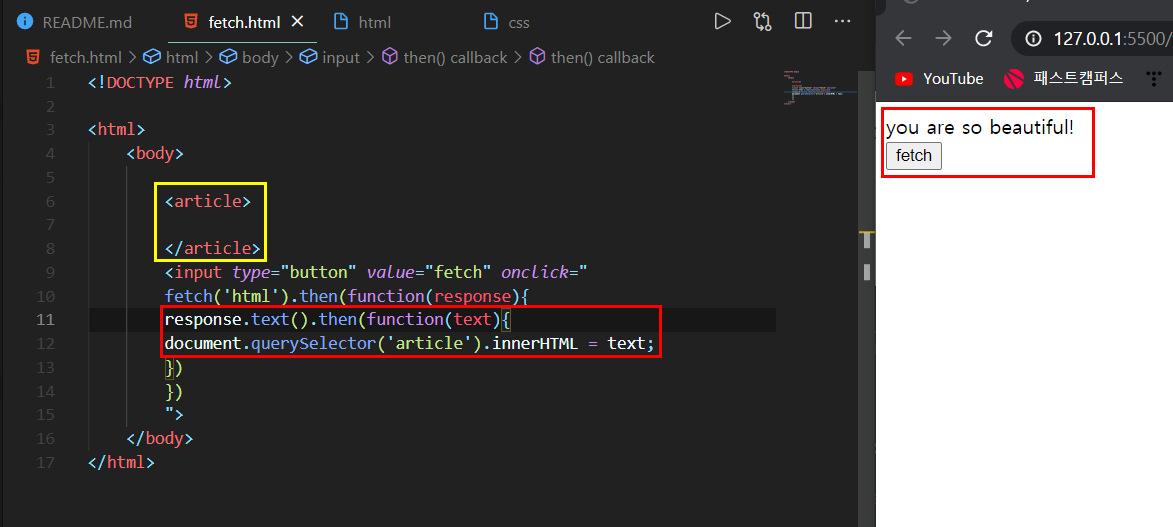
다음과 같이 출력하고싶은 위치가 article이라고 한다면, document.querySelector를 통해서 내용을 article태그를 선택해주면 됩니다.
'Ajax' 카테고리의 다른 글
| fragment identifier를 이용한 초기 페이지 기능 구현 (0) | 2021.03.12 |
|---|---|
| 리펙토링 - 함수화 (0) | 2021.03.12 |
| Ajax 이용해보기 (0) | 2021.03.12 |
| fetch API - response 객체 (0) | 2021.03.12 |
| Ajax란? (0) | 2021.03.12 |