1. 아이콘 추가하는방법
yarn add styled-components react-router-dom react-icons
VScode 터미널에서 이렇게 명령어를 쳐보세요.

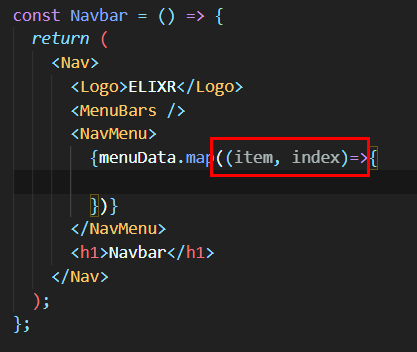
2. 화살표함수를 제대로 쓰자

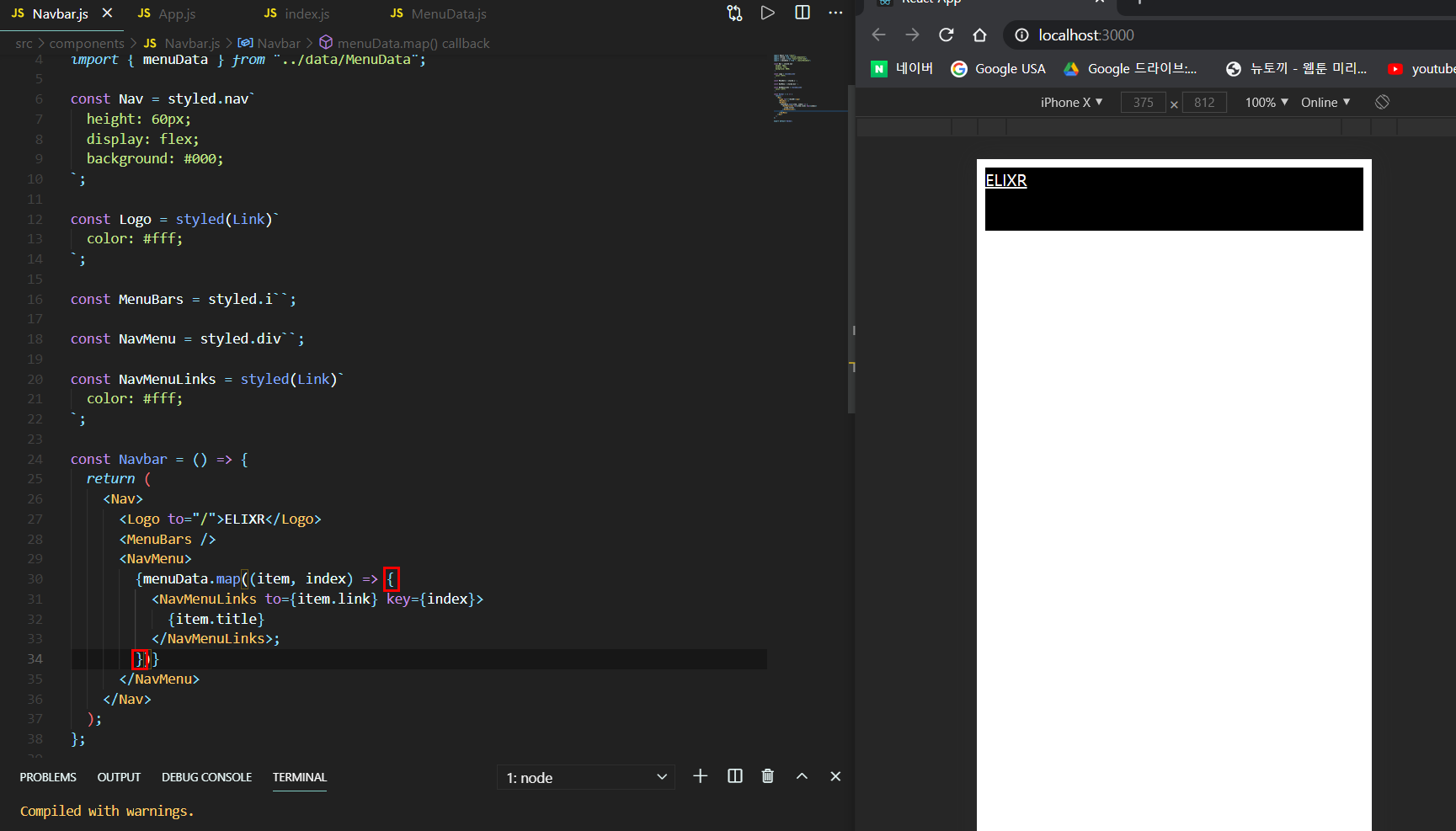
다음 화살표 함수를 보면 중괄호로 사용했습니다. 그러자, menuData.js에 있는 내용이 제대로 출력되지 않았습니다.

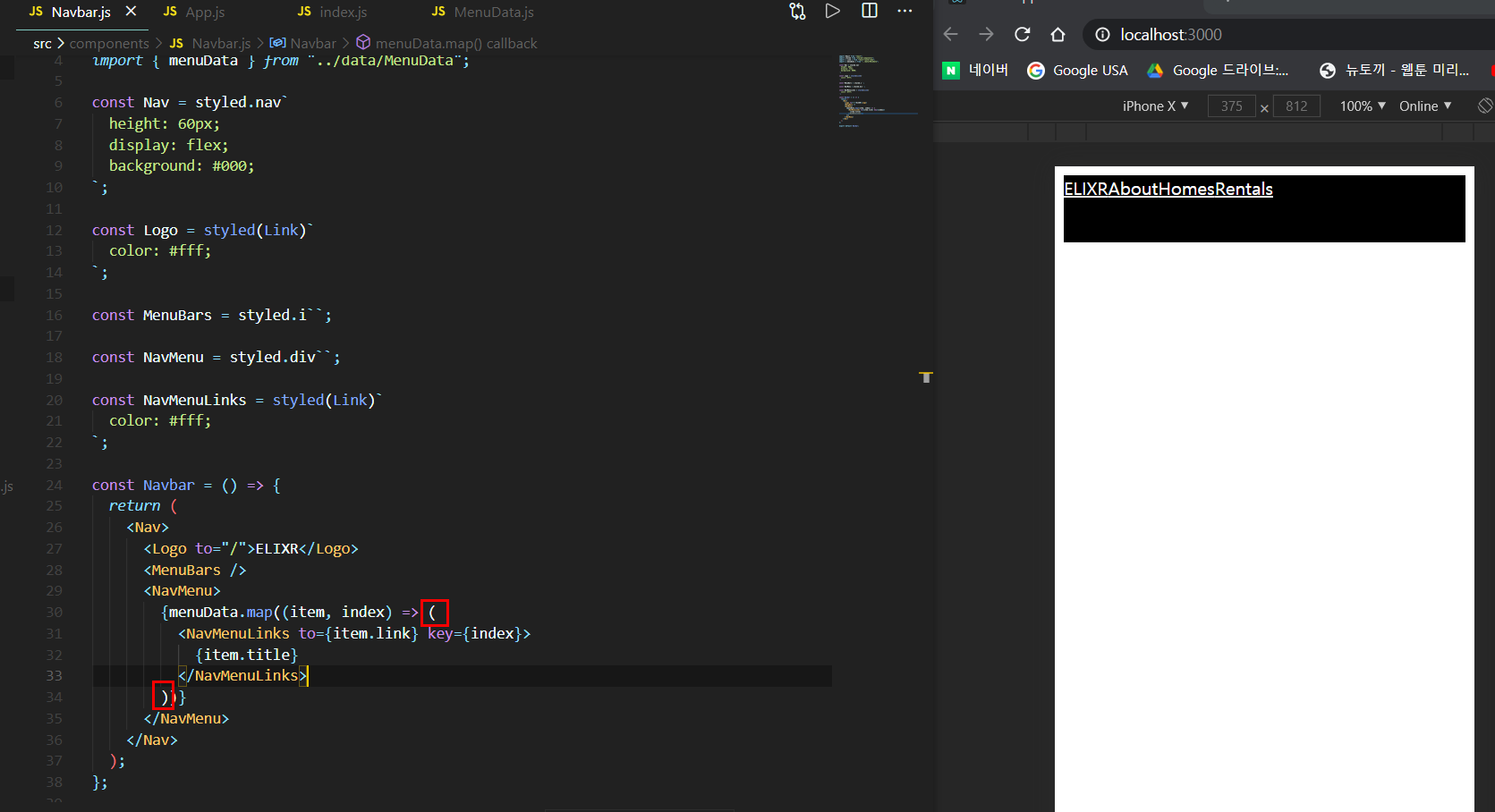
다음과 같이 소괄호로 사용해야지 menuData.js 내용이 제대로 출력된것을 볼 수 있습니다.
'React > 기초' 카테고리의 다른 글
| 만약 화면크기를 줄였을때 아이콘이나 텍스트가 보일시 해결방법 useEffect (0) | 2021.02.16 |
|---|---|
| import { Link } from "react-router-dom" 뜻 (0) | 2021.02.13 |
| 버튼에 이벤트 리스너(핸들러) 장착하는 법 feat. eslint disable, deep copy (0) | 2021.02.12 |
| JSX 문법중 state사용하기 (0) | 2021.02.12 |
| props와 state의 차이점 (0) | 2021.02.08 |