1. Empty Cache and Hard Reload
이것은 아주 강력한 reload 입니다.
보통 성능을 위해서 다운로드해서 보관해 두었다가 그다음에는 접속하지 않습니다.
그리고 이것을 하면 캐시를 다 없애버립니다.
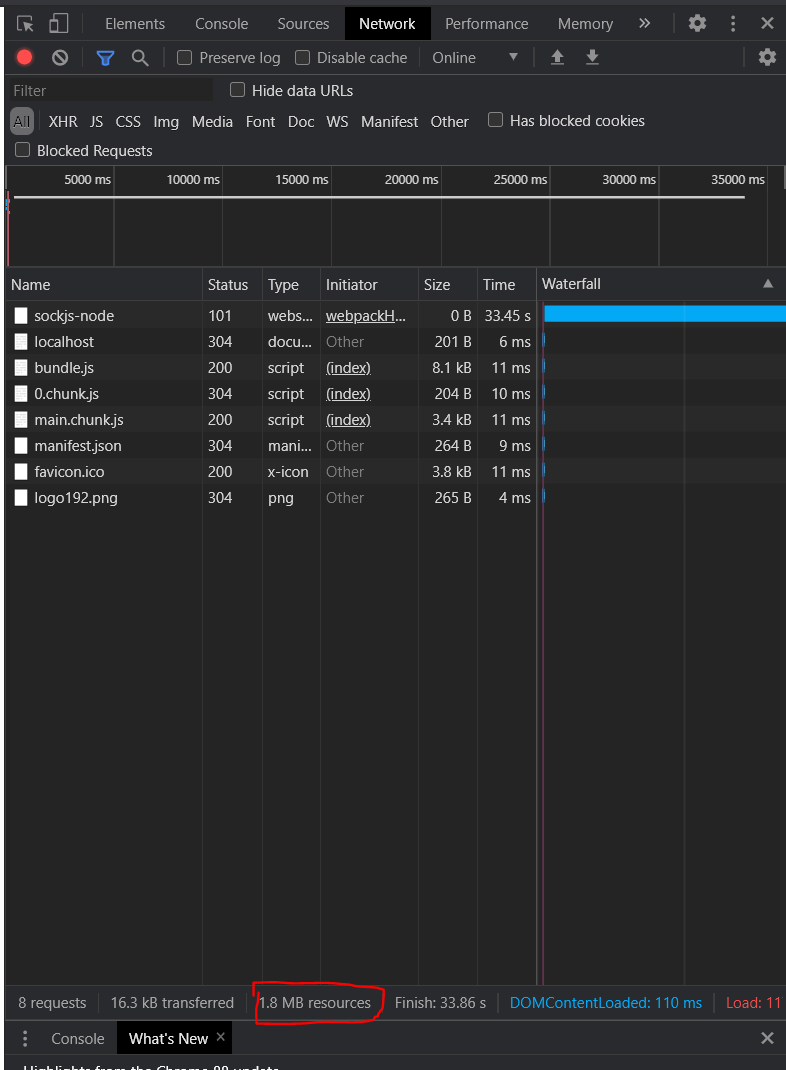
그리고 Network에 가면 1.8mb가 다운되어져 있는데 이것은 react에서 편의를 제공해주기위해 여러가지 기능들을 추가해 놓은 상태이기 때문입니다.
개발자들은 이렇게 무겁게 돌아가는것은 상관없지만, 사용자들까지 이렇게 무거우면 안됩니다.

1.8MG나 되는 무거운 환경입니다.
2. npm run build (배포버전 보기)
다시 VScode로 돌아가서 terminal에 명령을 해줍니다.

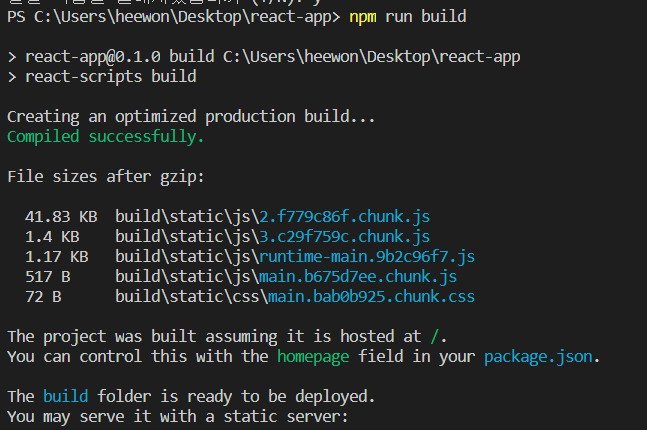
npm run build다음과 같이 명령을 하면 디렉터리에 build 폴더가 생성되어 있습니다.

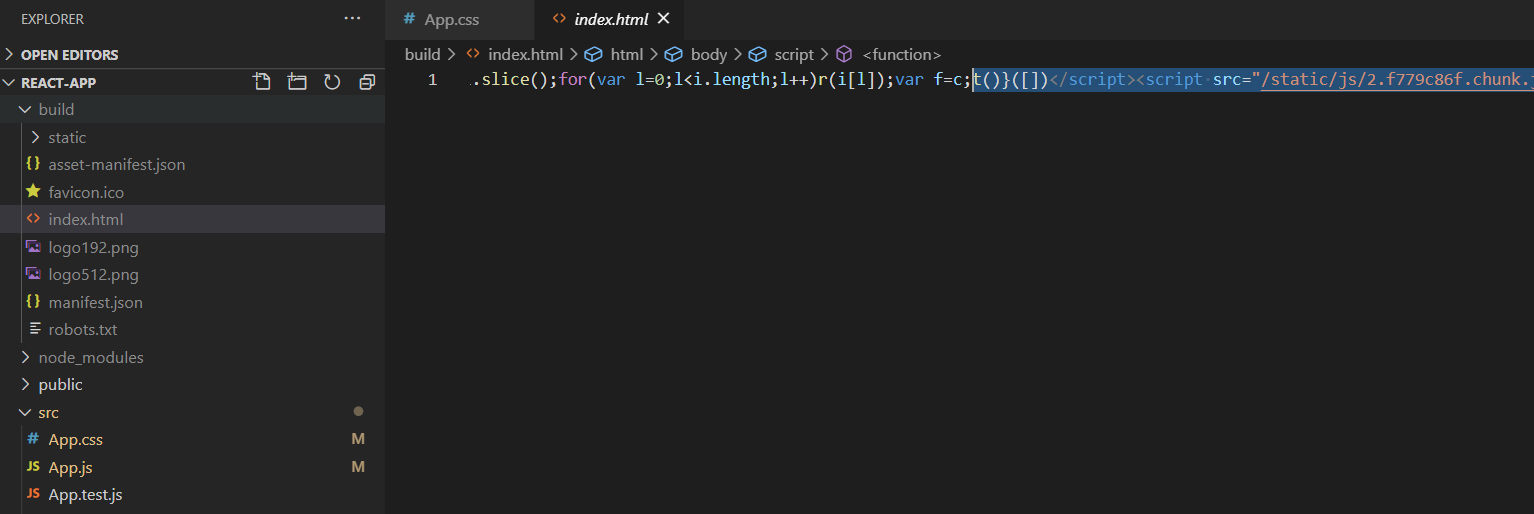
그러면 이와같이 소스코드가 나오는데, 이것은 공백과 같이 불필요한 용량을 싹다 없애서 최대한 가볍게 만듭니다. 그래서 용량이 훨씬 작습니다.
만약에 서비스를 제공하는것을 구경할때는 Build 라는 파일을 사용하면 되는것이고 웹서버가 문서(Document)를 찾는 최상위 디렉터리를 build 안에 설정해 주면 됩니다. 실서버 환경이 완성이 됩니다.
3. npx serve - s build (배포 버전보기)

npx serve -s buildnpx serve 뜻은 한번만 실행시킬 웹서버를 다운받아서 실행시키는 명령어 입니다.
-s build 뜻은 생성한 build 디렉터리를 문서(Document)루트로 하겠다는 뜻입니다.
즉, 한번만 실행시킬 웹서버를 다운받아서 실행시키는데, build 디렉터리를 문서의 루트로 하겠다는 뜻입니다.
그럼 local의 url로 접속해 보겠습니다.

아까전과 다르게 굉장히 가벼운 상태인것을 보실 수 있습니다.
'React > 기초' 카테고리의 다른 글
| 버튼에 이벤트 리스너(핸들러) 장착하는 법 feat. eslint disable, deep copy (0) | 2021.02.12 |
|---|---|
| JSX 문법중 state사용하기 (0) | 2021.02.12 |
| props와 state의 차이점 (0) | 2021.02.08 |
| React Developer Tools (현재 나의 프로젝트 상태를 파악하는 방법) (0) | 2021.02.04 |
| React는 어쩌다 만들어졌을까요? (0) | 2021.02.02 |