애니메이션의 전후 상태(위치)를 설정
| 값 | 의미 | 기본값 |
| none | 기존 위치에서 시작-> 애니메이션 시작 위치로 이동-> 동작-> 기존 위치에서 끝 | none |
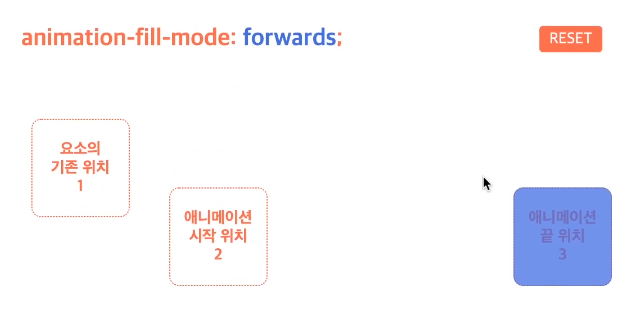
| forwards | 기존 위치에서 시작-> 애니메이션 시작 위치로 이동-> 동작-> 애니메이션 끝 위치에서 끝 | |
| backwards | 애니메이션 시작 위치에서 시작-> 동작-> 기존 위치에서 끝 | |
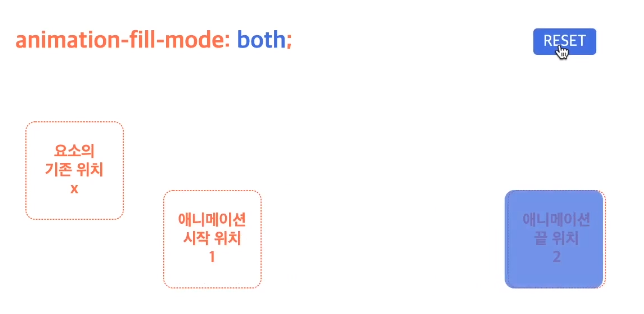
| both | 애니메이션 시작 위치에서 시작-> 동작-> 애니메이션 끝 위치에서 끝 |
.box{
width: 100px;
height: 100px;
background: tomato;
border-radius: 10px;
margin: 30px;
animation: movemove 2s 2s;
animation-fill-mode: both;
}
@keyframes movemove{
0%{
transform: translate(100px, 100px);
background: dodgerblue;
}
100%{
transform: translate(300px, 100px);
background: yellowgreen;
}
}동작방식의 설명은 다음과 같다.
밑에 숫자는 동작하는 순서를 뜻한다.




'CSS > 속성 - 애니메이션 & 다단' 카테고리의 다른 글
| 다단 (Multi Columns) (0) | 2021.01.13 |
|---|---|
| 애니메이션 속성 - animation-play-state (0) | 2021.01.13 |
| 애니메이션 속성 - animation-iteration-count, animation-direction (0) | 2021.01.12 |
| 애니메이션 속성- animation-timing-function, animation-delay (transition과 비슷함) (0) | 2021.01.12 |
| 애니메이션 속성- animation-name, animation-duration (0) | 2021.01.12 |