1. <del>
삭제된(변경된) 텍스트의 범위를 지정.
| 속성 | 의미 | 값 |
| cite | 변경을 설명하는 리소스의 URI | URI |
| datetime | 변경이 일어난 유요한 날짜 문자 | Date |
del {display : inline;}기존에는 있었지만, 나중에 시간이 지나고 보니까 필요가 없을것 같은 부분. 하지만 완전히 삭제하지는 않고 흔적을 남기는 방법이 이것이다. 그래서 지울때 속성을 쓰고 왜 지웠는지 설명을 하는것을 넣어야 한다.
2. <ins>
새로 추가된(변경된) 텍스트의 범위를 지정.
| 속성 | 의미 | 값 |
| cite | 변경을 설명하는 리소스의 URI | URI |
| datetime | 변경이 일어난 유요한 날짜 문자 | Date |
ins {display : inline;}기존에 없었는데, 새로 생길때 사용한다. 새로 생긴 정보가 있으면 속성을 이용해서 설정하고 왜 새로 생겼는지 이유를 설명해야한다. 설명을 명시하지 않아도 되지만, 되도록이면 설명하는것이 좋다.
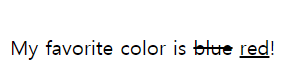
del태그와 ins태그를 같이 쓴 문단을 보도록 하겠다.
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
'HTML > 요소' 카테고리의 다른 글
| 멀티미디어 - IMG 2 (0) | 2020.12.29 |
|---|---|
| 멀티미디어 - IMG 1 (0) | 2020.12.29 |
| 인라인 텍스트 - BR (0) | 2020.12.29 |
| 인라인 텍스트 - SPAN (0) | 2020.12.28 |
| 인라인 텍스트 - TIME (0) | 2020.12.28 |