<p>하나의 문단을 설정. (Paragraph)
- 일반적으로 정보통신보조기기 등은 다음 문단(p)으로 넘어갈 수 있는 단축키를 제공한다.
p {display : block;}
<hr/>문단의 분리(주제에 의한)를 위해 설정. (Horizontal Rule)
- 대부분의 경우 수평선(border)으로 표시(표현적 관점)되나 의미적 관점으로만 사용해야 한다.
hr {display : block;}
<body>
<p>
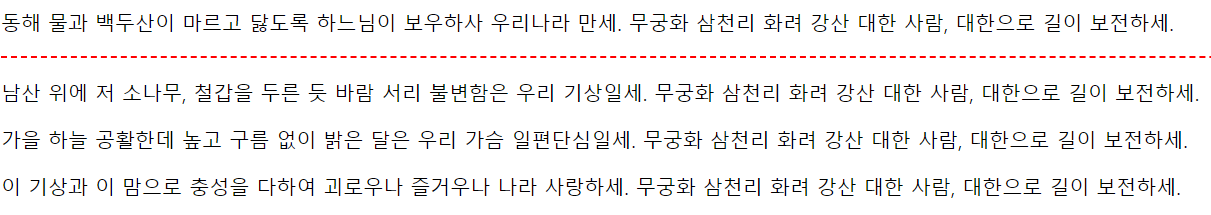
동해 물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세.
무궁화 삼천리 화려 강산
대한 사람, 대한으로 길이 보전하세.
</p>
<hr/>
<p>
남산 위에 저 소나무, 철갑을 두른 듯
바람 서리 불변함은 우리 기상일세.
무궁화 삼천리 화려 강산
대한 사람, 대한으로 길이 보전하세.
</p>
<p>
가을 하늘 공활한데 높고 구름 없이
밝은 달은 우리 가슴 일편단심일세.
무궁화 삼천리 화려 강산
대한 사람, 대한으로 길이 보전하세.
</p>
<p>
이 기상과 이 맘으로 충성을 다하여
괴로우나 즐거우나 나라 사랑하세.
무궁화 삼천리 화려 강산
대한 사람, 대한으로 길이 보전하세.
</p>
</body>hr{
border : none;
border-top : 2px dashed red;
}border을 none 하지않으면 일반 회색줄이 생긴다. 하지만 border하고 바로 스타일링 해버리면 아무리 작은 픽셀로 스타일링해도 초기값 4px로 스타일링이 되기 때문에 border : none하고 그다음에 스타일링을 하는것이 좋다.

'HTML > 요소' 카테고리의 다른 글
| BODY 내 구조 개념 --> 문자 콘텐츠 (BLOCKQUOTE) (0) | 2020.12.28 |
|---|---|
| BODY 내 구조 개념 --> 문자 콘텐츠 (PRE) (0) | 2020.12.28 |
| BODY 내 구조 개념 --> 문자 콘텐츠 (DL, DT, DD) (0) | 2020.12.28 |
| BODY 내 구조 개념 --> 문자 콘텐츠 (OL, UL, LI) (0) | 2020.12.27 |
| BODY 내 구조 개념 --> 콘텐츠 구분 예제 (0) | 2020.12.24 |